2. Scientific Python development tips and tricks#
2.2. Running and testing code#
Now that we finally know our way around the editor it’s time to write and test some code! Here we’ll go through a few exercises that let you test the code you’ve written in the previous exercise and debug it.
Tip
One important concept here is understanding what is the current Python interpreter. This can be set from the command pallet, and is the actual install/environment where VS Code will run your code.
2.2.1. Running scripts#
There are a few ways to run Python code in VS Code (other than the terminal 😄):
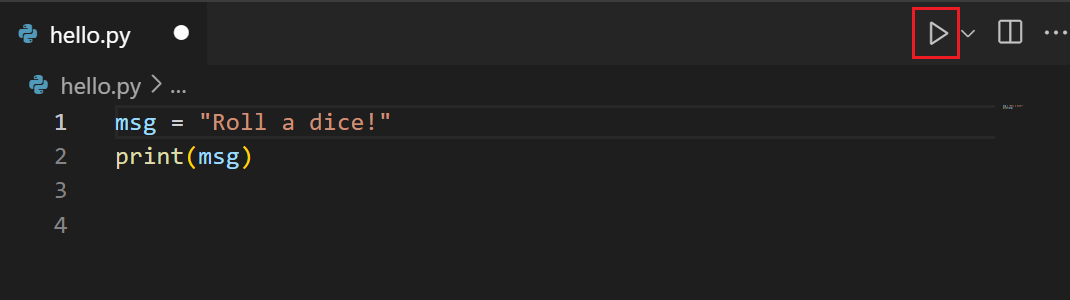
Click the Run Python File in Terminal play button in the top-right side of the editor, which opens a terminal and runs it with the selected Python interpreter.

Right-click anywhere in the editor window and select Run > Python File in Terminal (which saves the file automatically):
Select one or more lines, then press Shift+Enter or right-click and select Run Selection/Line in Python Terminal. This command is convenient for testing just a part of a file.
From the Command Palette (Ctrl+Shift+P), select the Python: Start REPL command to open a REPL terminal for the currently selected Python interpreter.
2.2.2. Test browser extension#
Sometimes test files can be overwhelming, this extension can make it easier to look at all of them and supports a variety of test frameworks to use for running tests.

Exercise: Debug code with tests
Create a new folder called
testsand a new filetest_hello.py.Import the functions you’ve created in the first exercise using
from tutorial.hello import say_helloand create a new functiontest_say_hellothat callssay_hello.Open the “Testing” menu by clicking on the vial icon in the Activity bar, click “Configure Python Tests” and choose “pytest”. Pick the
testsfolder.Run your test by clicking on the “Run Test” ▷ icon.
Add a new
nameinput argument to thesay_hellofunction. Run your test again. Can you fix the bug?
2.2.3. Debugging#
You can start a debug session from the Run + Debug pane on the left. If you don’t have a configuration for your code yet, the gear icon can help set some templates up.

2.3. Git and version control in VS Code#
You’ve written some code - it’s time to push it upstream. We’ll go over some exercises that let you use the built-in Git tools to interact with the repository we cloned in the previous section.
2.3.1. General git#
checkout,
branching,
staging,
committing, etc.
2.3.2. In-editor features#
diff in-line
timeline view
gutter indicators
2.3.3. When things go wrong 🥲#
3-way merge editor
UI for viewing/managing merge conflicts
Diff viewer
2.3.4. GitHub Pull Request and Issues extensions#
Stay focused and use all the keybindings you are familiar with by catching up on issues and reviewing PRs directly in VS Code.
2.3.5. Gitignore extension#
If you don’t want to go digging/copying .gitignore files from your last project, this extension can provide ones for a variety of languages with just a click.
Exercise: Sign our yearbook!
Fork the tutorial repo to your GitHub account
Edit the file
yearbook2023.mdand add your favorite VS Code tip you’ve learned so far. Sign it with your GitHub handle.Create a new branch using the menu
Branch>Create branch, and name it<your username>/yearbook-2023.Commit your changes to your new branch and push the changes using
Commit & Push.Create a PR to the origin repo, either with the GitHub PR extension or via the GitHub web interface so we can review and merge!
`
2.4. Documentation#
Don’t forget to document your work! Here we’ll go over some tools in VS Code and GitHub to level up your docs.
2.4.1. LaTeX in VS Code!#
The LaTeX Workshop extension answered the long-standing question: when would LaTeX work be possible in VS Code?
2.4.2. Sphinx (or similar static generator)#
You can use convenient GitHub actions to push Read the Docs or GitHub Pages once test built.
2.4.3. Markdown linting#
Exercise: Document your code
Configure the
autoDocstringextension to usesphinxas its Docstring format.Add a docstring to the
say_hellofunction you created in an earlier exercise.(Optional) Run
sphinx-quickstartto set up your Sphinx documentation and follow the steps in this tutorial by @melissawm.(Optional) Install the LaTeX Workshop extension (requires TeX live). Create a new folder
docswith fileabout.tex. Start writing a page in LaTeX and explore the IntelliSense features.
2.5. Data science tools#
After writing your code, let’s put it to use. Here we’ll cover some of VS Code’s specialized features for data science, and install some typical extensions that plug into the scientific Python ecosystem.
2.5.1. Jupyter notebooks:#
Running with keyboard shortcuts
Customizing UI
Outline pane
Variable + Data viewer
Kernel selection
Debugging
Notebook diffs
Saving + inserting images
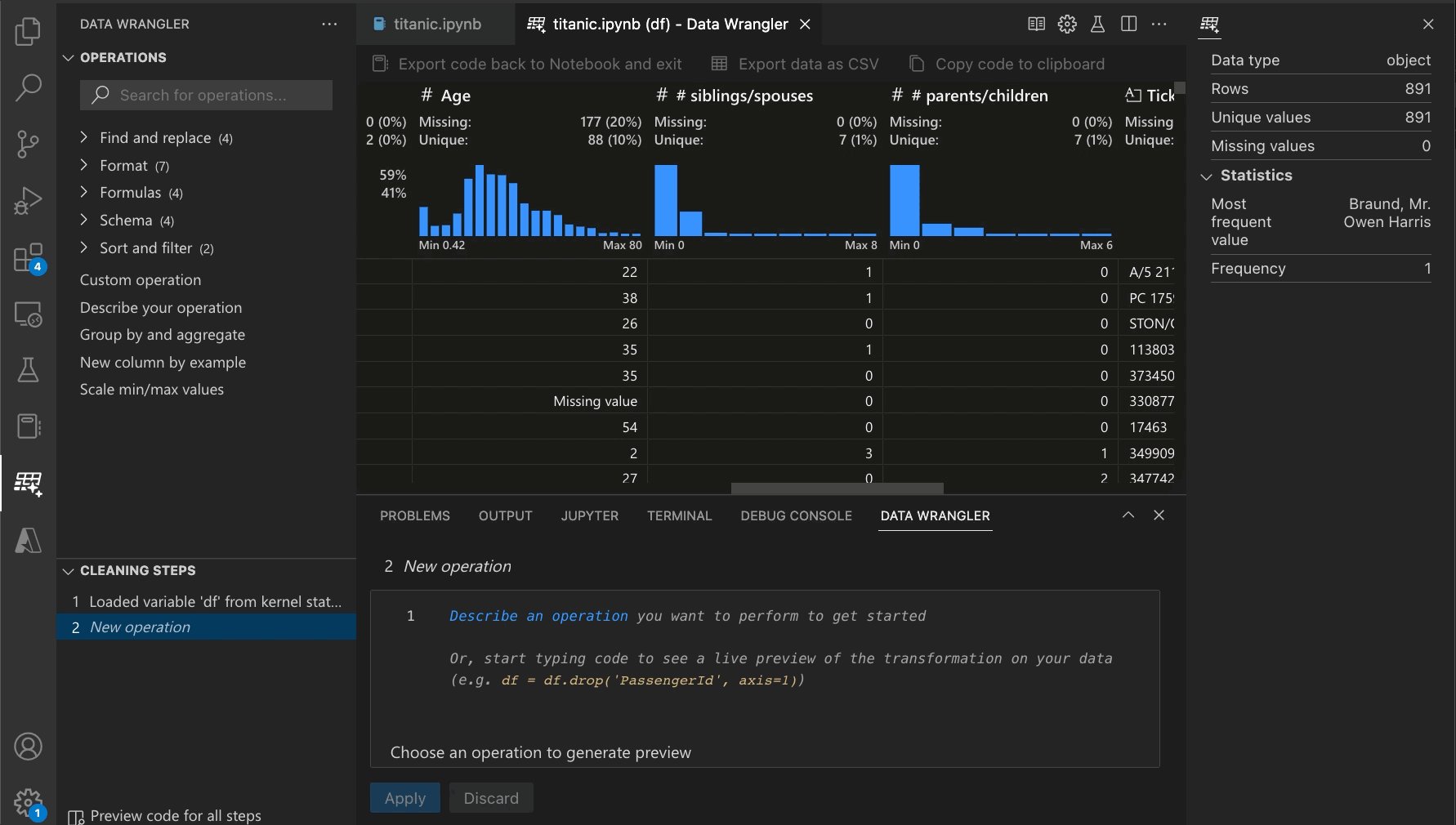
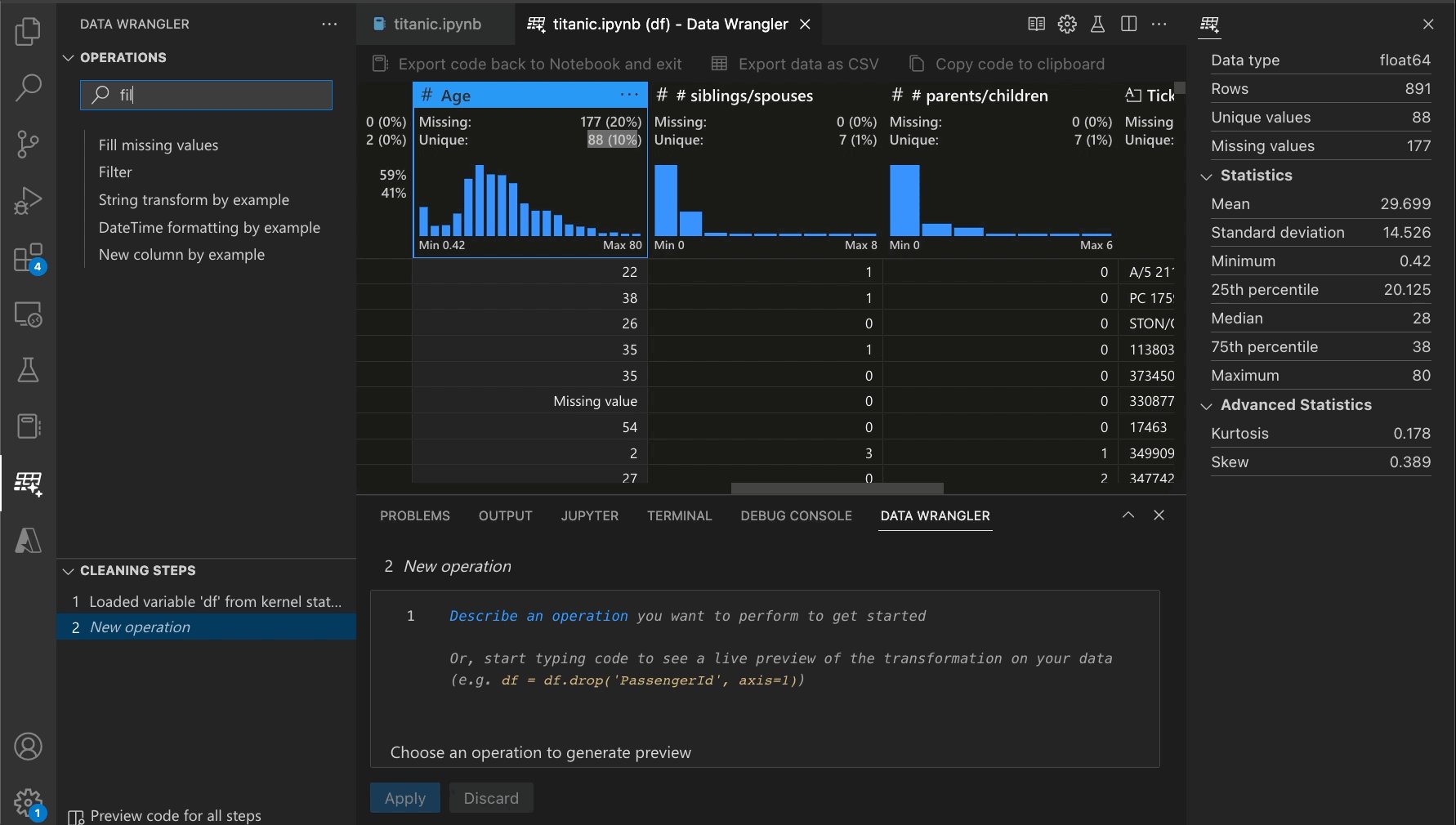
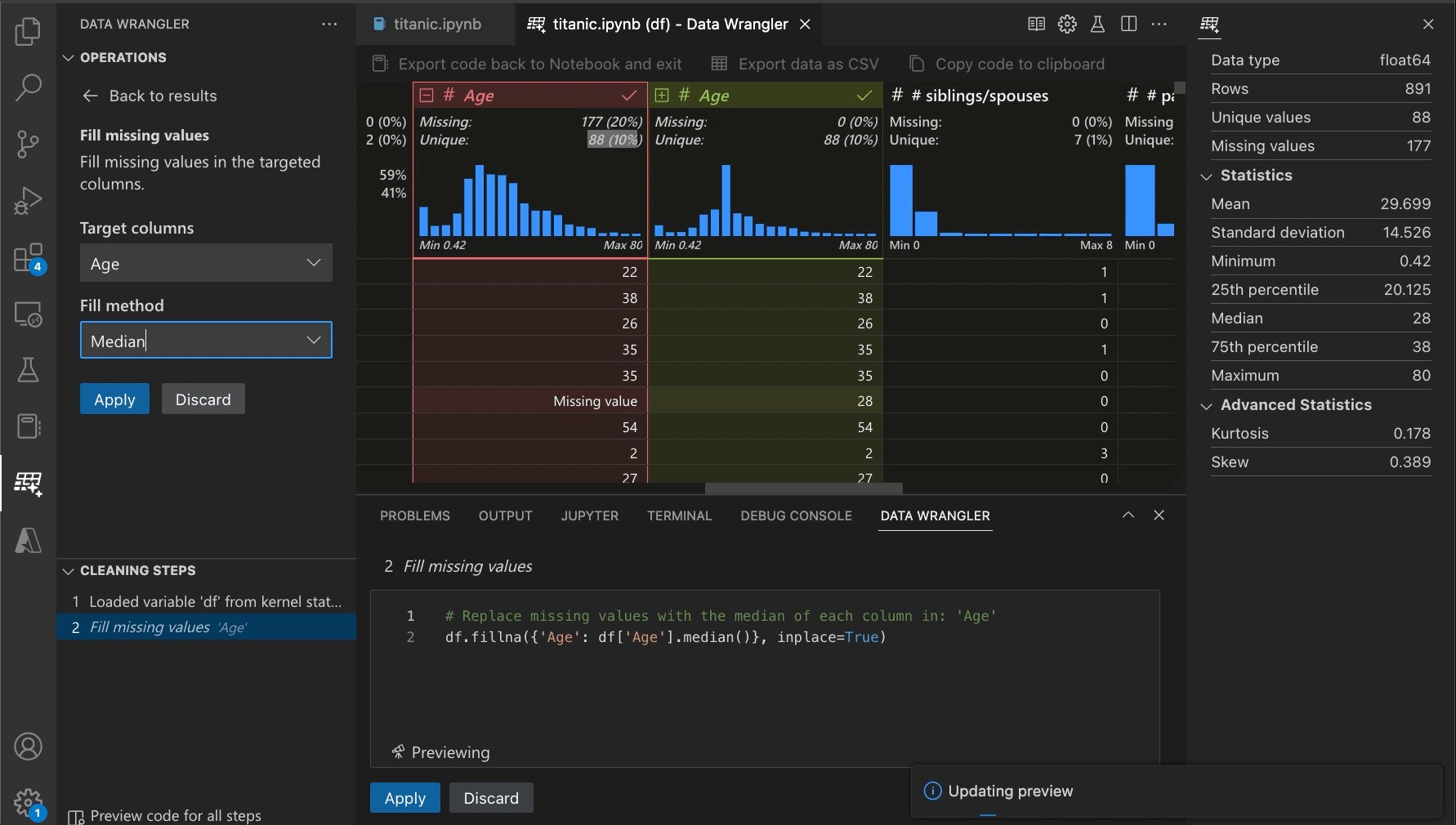
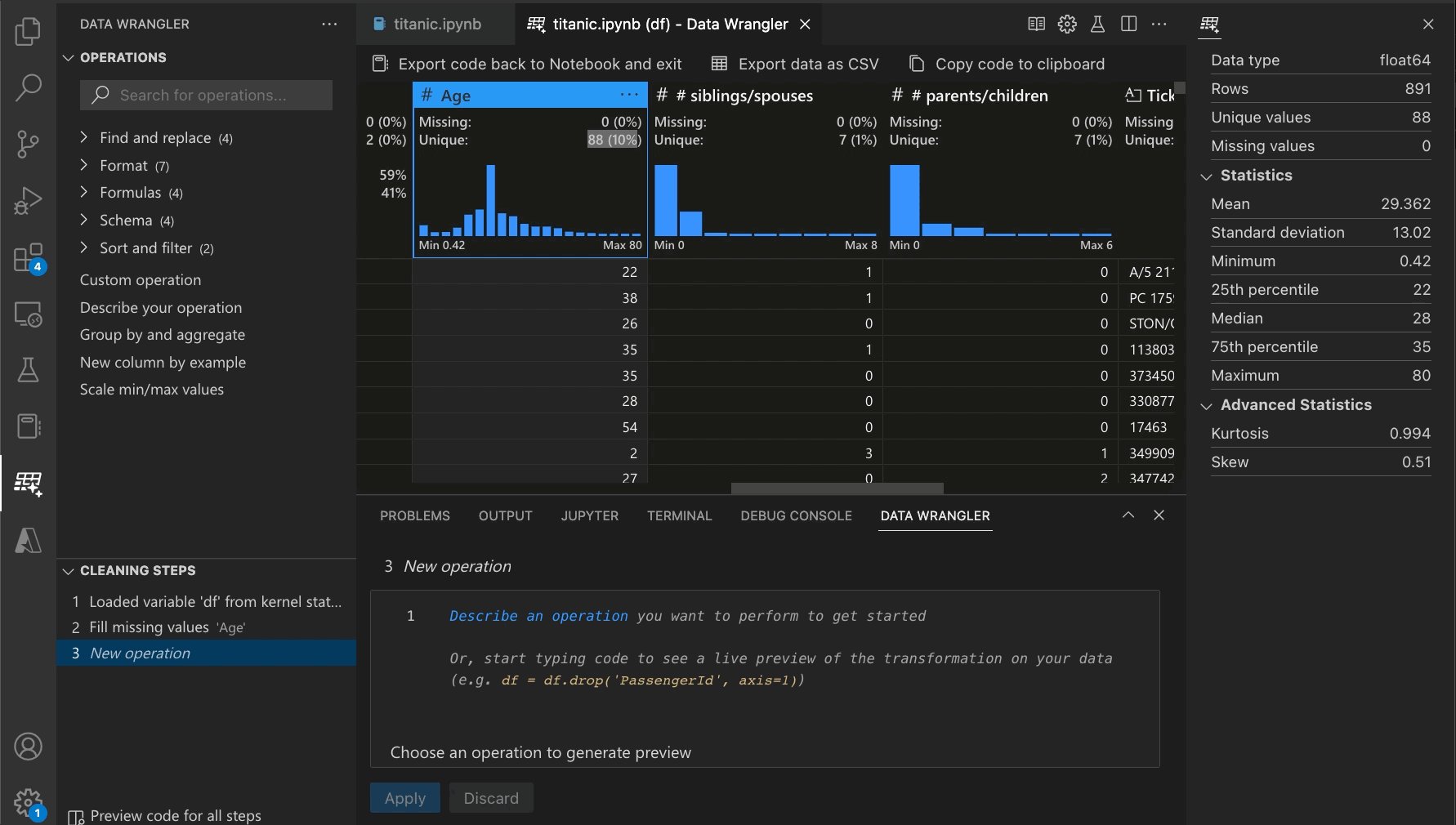
2.5.2. Hot of the presses: Data wrangler#
A new extension just a few months new that helps with some of that initial data exploration with cool UI which also can capture what manipulations you make and generate the Pandas code needed to reproduce!

Exercise: Data Science in VS Code
Create a new Data Science profile.
Open the
demo.ipynbJupyter Notebook.Run the example cells in the notebook. Try adding a markdown cell and add some text, or add a code cell.
Open the example data file
data/bees.csvusing Data Wrangler and explore the dataset (source: Bee-Gap: Ecology, Life-History, and Distribution of Bee Species in the United States 2017).
Can you figure out which plant species and/or plant family is most loved by all bee species recorded?
Awesome, you made it! Now on to Chapter 3 ⏩