4. Working together, but make it cool#
4.1. Collaboration#
No one really codes alone, and finding the right tools for you and your team is 💯
4.2. Work with AI for coding#
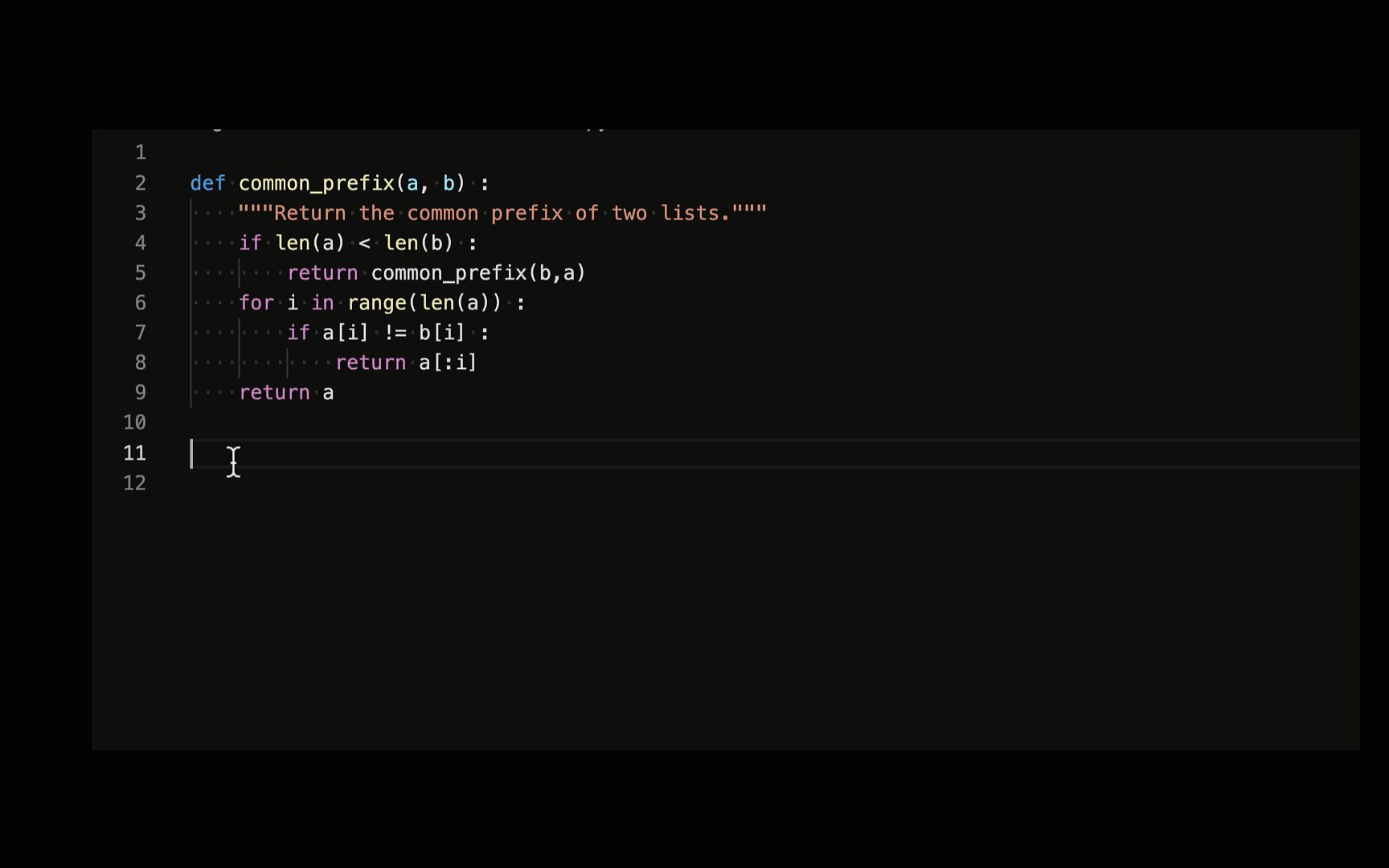
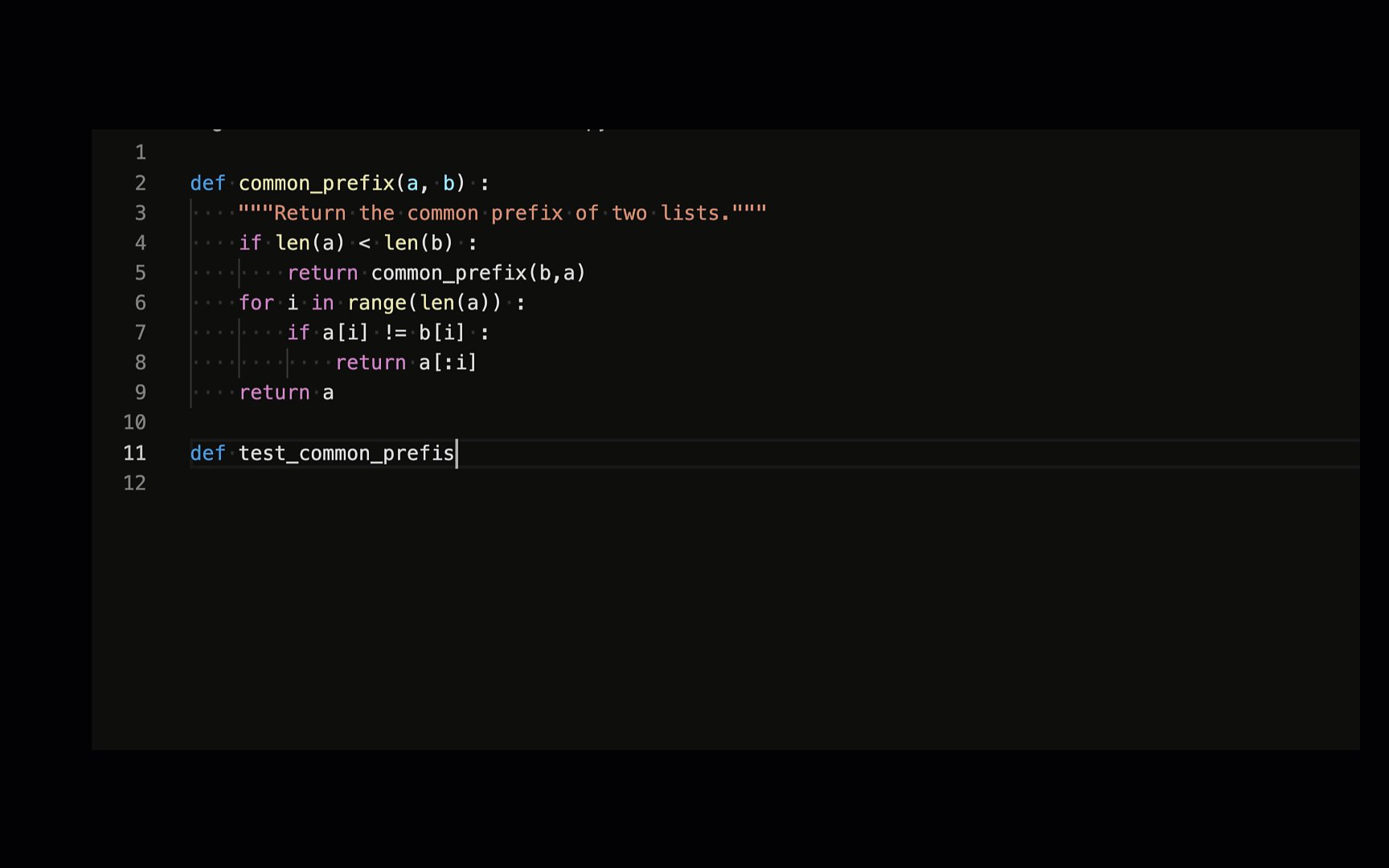
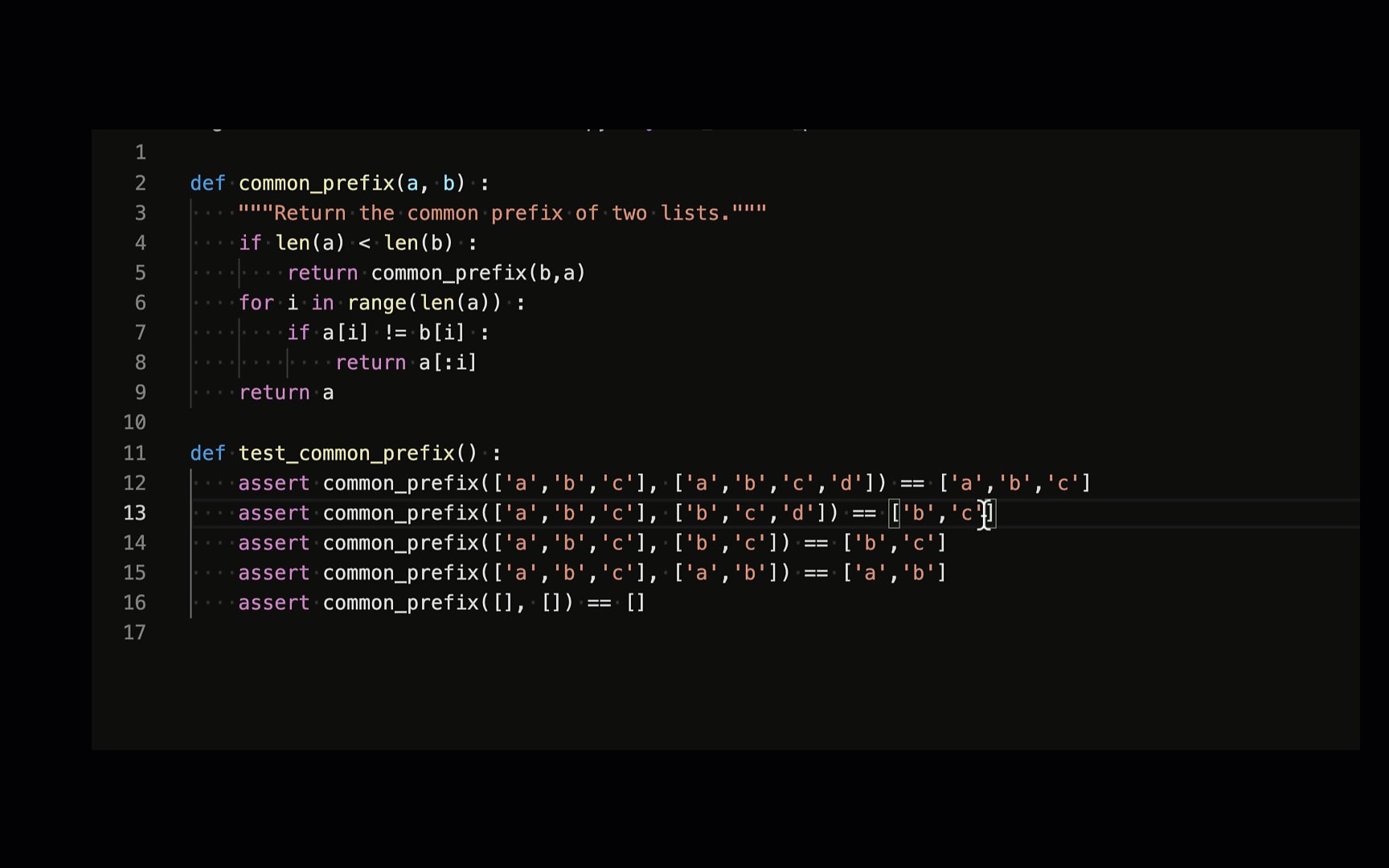
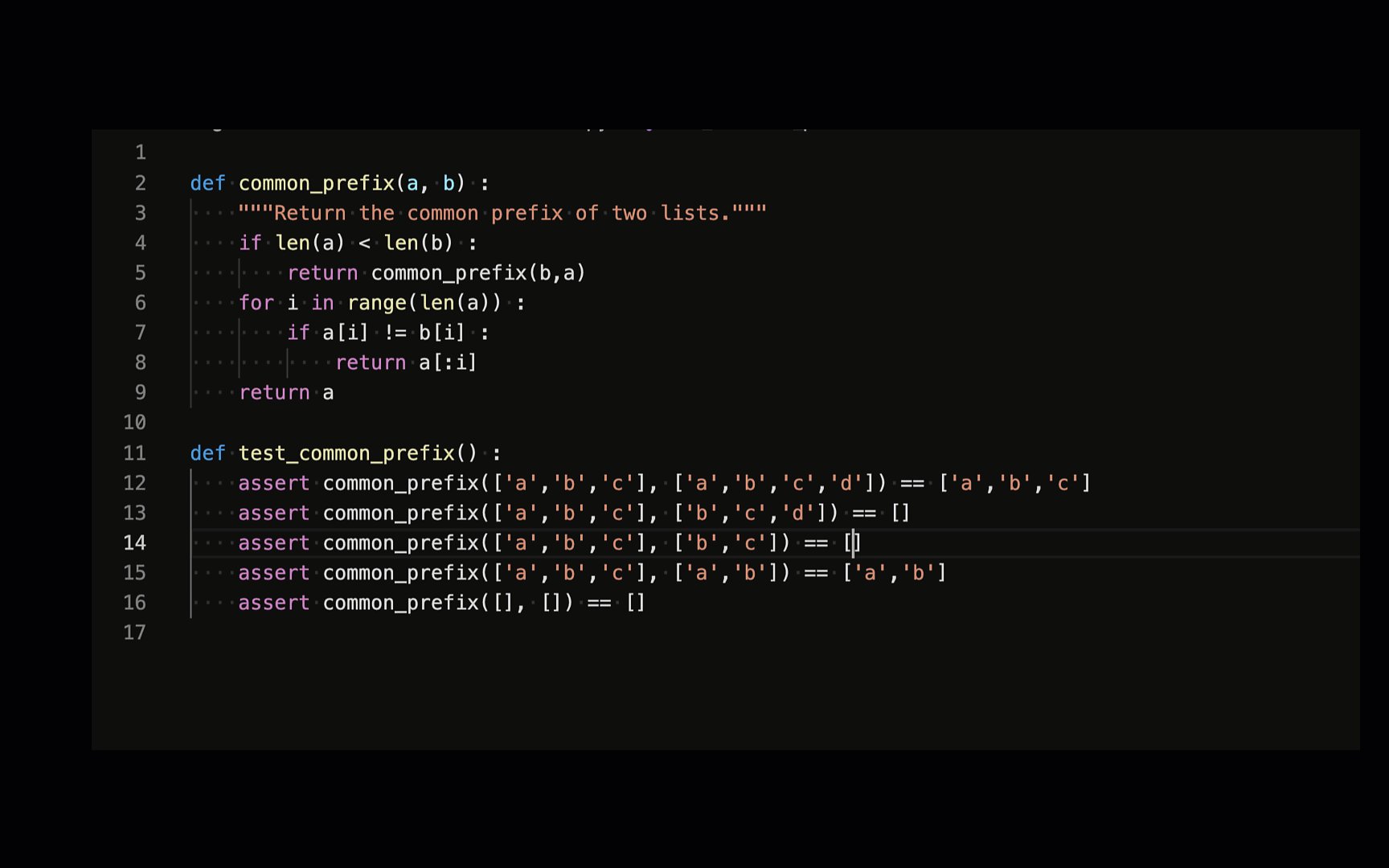
We’ll go over some new extensions/features of VS Code using GitHub CoPilot.
4.2.1. GitHub CoPilot: Your AI pair programmer#

Free for students and open-source contributors
4.2.2. GitHub CoPilot Labs#
Try out some of the newest features first!

4.3. Bonus round!#
Here are some fun extensions that can help take the edge off of a busy workday.
4.3.1. Vscode-pets: Good clippy 👍#

4.3.2. Power Mode: ITS OVER 9000#

4.3.3. Music time: Spotify in VS Code#

4.3.4. Code tour#

4.4. Wrap-up & Epilogue#
It’s time to close out the tutorial and recap everything we’ve learned so far. We also want to end with some final remarks and recommendations.
